DESIGN STATEMENT
The theme I chose for my interactive design was secrecy. The idea was that by interacting with the image, a #metoo hashtag would be uncovered, portraying the fact that pain is always hidden away and nobody else would know. I wanted the pixels to be sampled from the image and to follow the mouse, creating a pattern of small pieces on the screen. I wanted the pixels to stop replicating once the cursor is over the face. This was quite challenging. As a solution, I decided to load a segment of the image every time the mouse is close to face, and that would create the effect of the pixels being erased. I hoped that the pixels would still be visible if I deleted parts of the image and loaded it as a .png file. Unfortunately, the pixels would disappear. I added one more fragment to the corner of the image to create a “path” that the image pixels could follow.
Overall I’m happy with my design because I’ve learned how to make the pixels follow the mouse cursor and how to load text and images into the processing window.
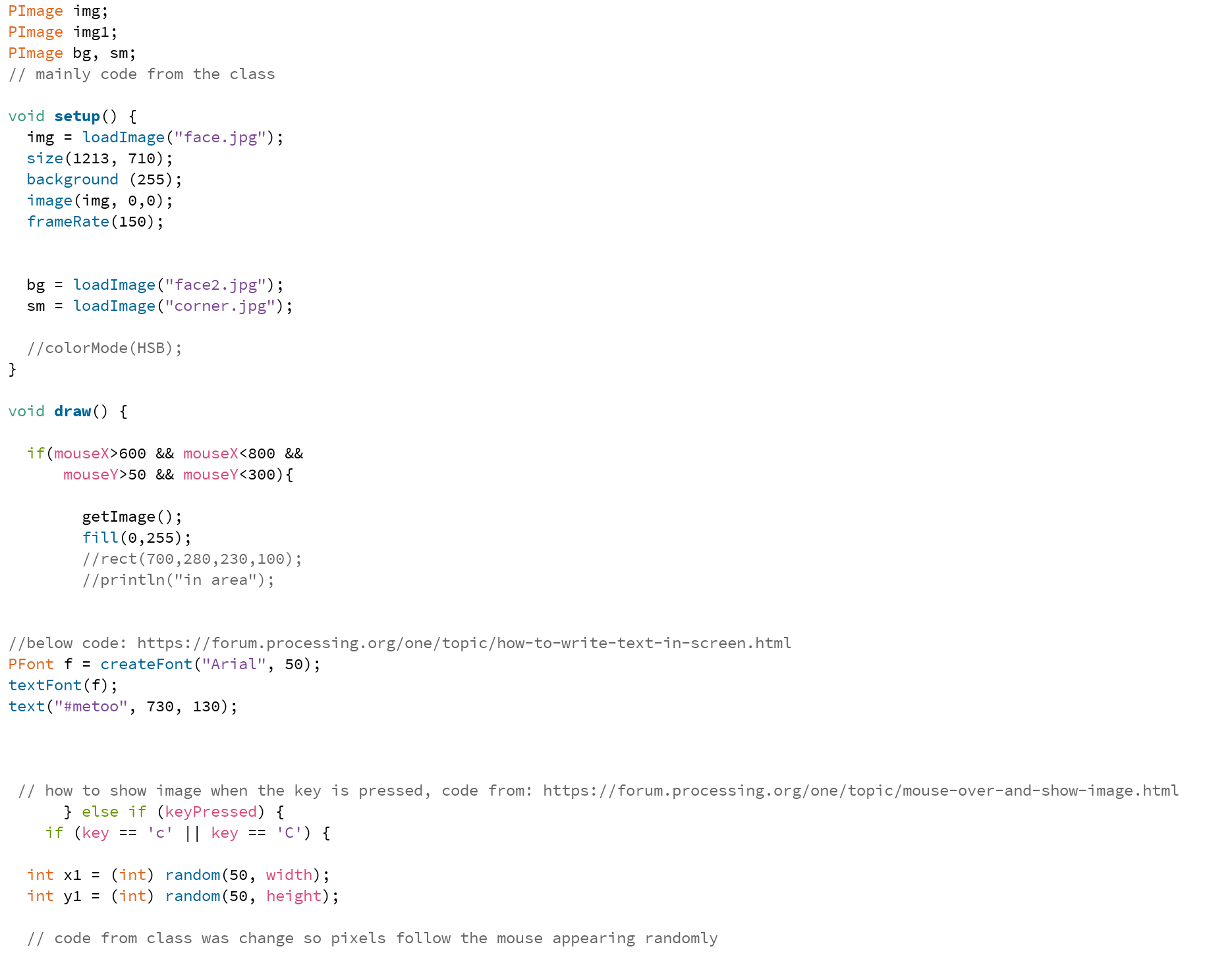
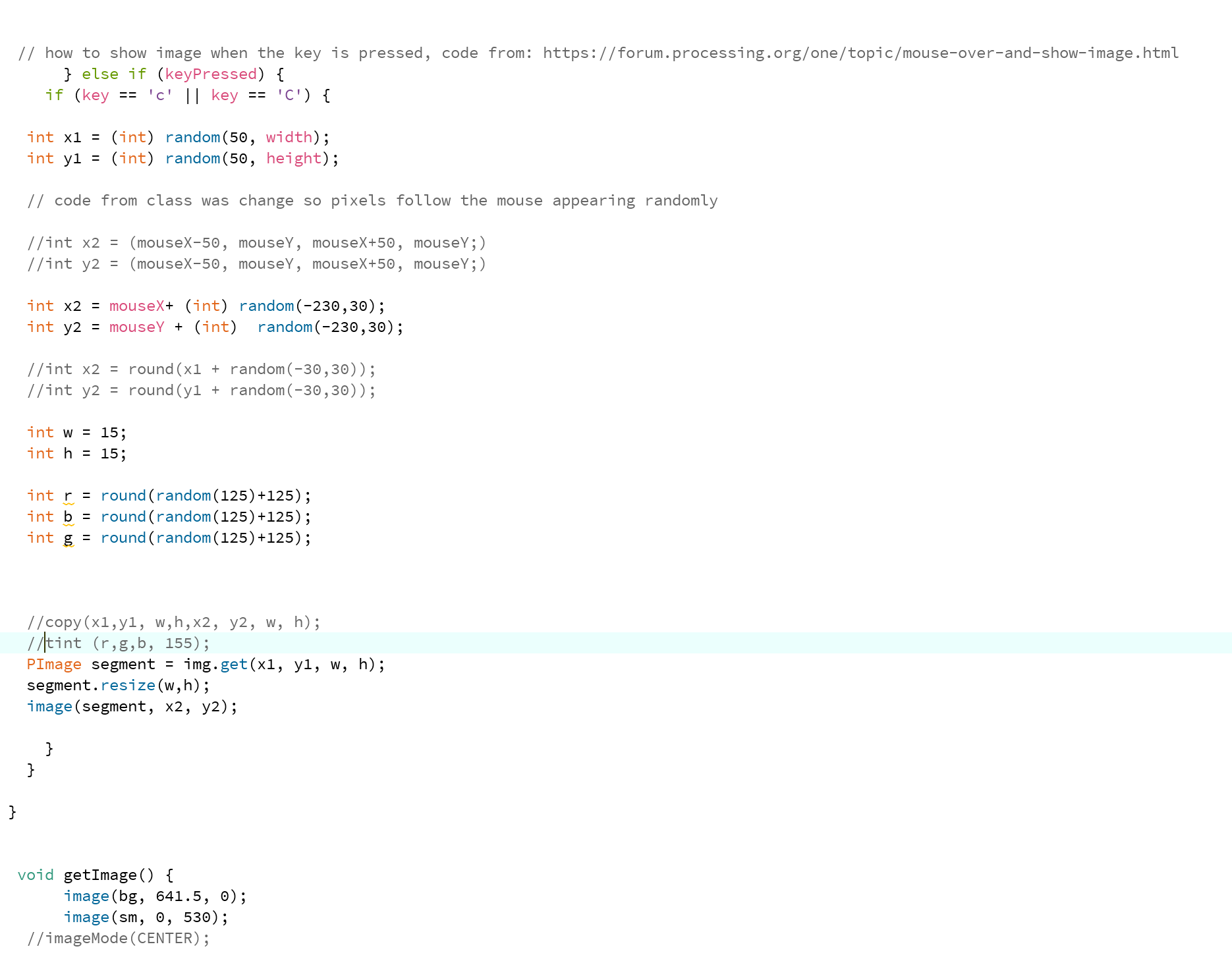
CODE EXPLANATION
When the “c” button on the keyboard is pressed, the code samples the image and creates random pixels that follow the mouse. When the cursor reaches a certain position on the screen, the words “#metoo” and two other images appear one in the left corner of the screen, and one right on top of the model face. This creates the illusion that pixels are being erased from the models face.
From THIS to THAT using Processing and Java!