The project I’m going to talk about was quite a tasty exercise! Why? Because I got to, I HAD TO ;), eat a chocolate bar, of my choice. And I picked Snickers of course. Not that I happen to be such a big fan of Snickers, but I guess out of the many chocolate bars out there, Snickers really takes a stand if it comes to taste.
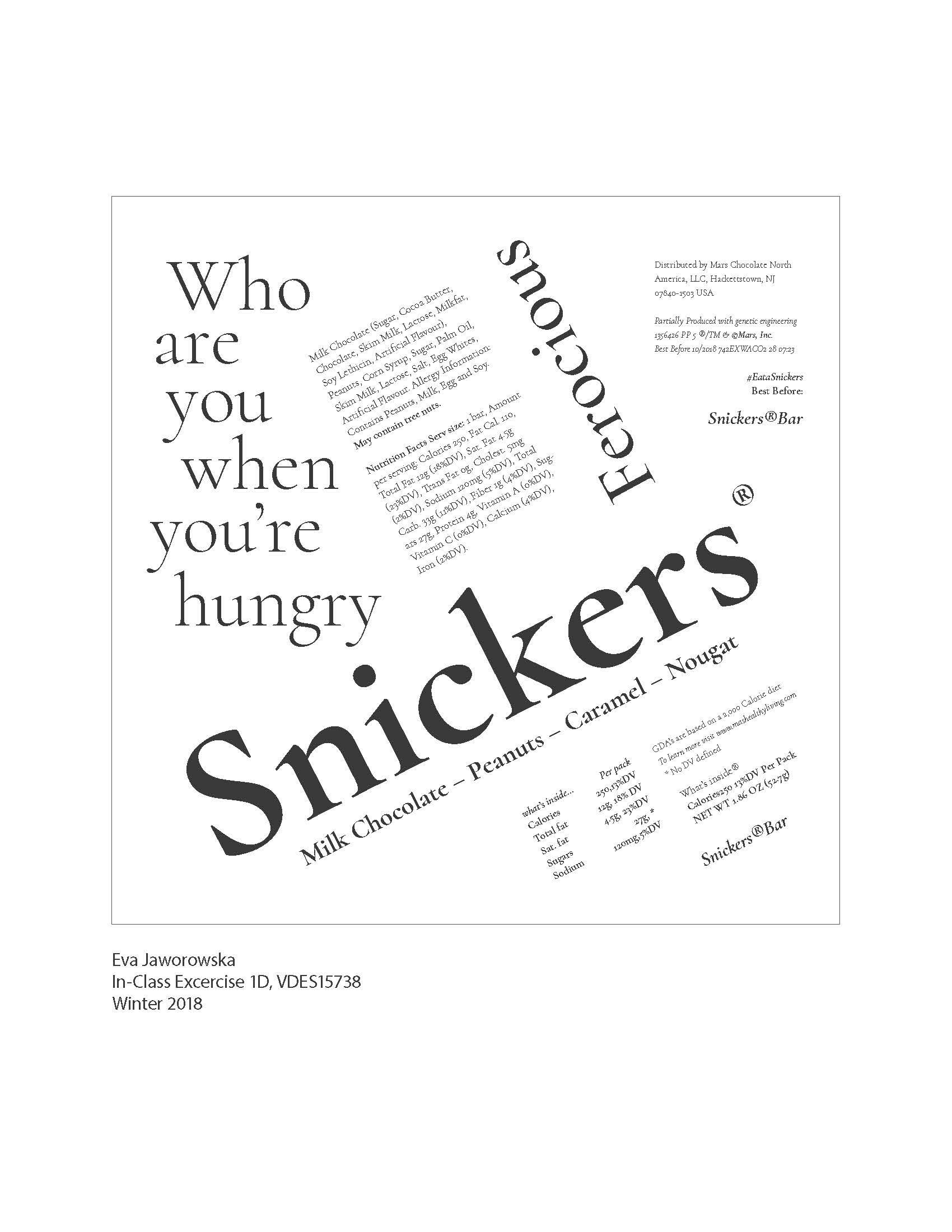
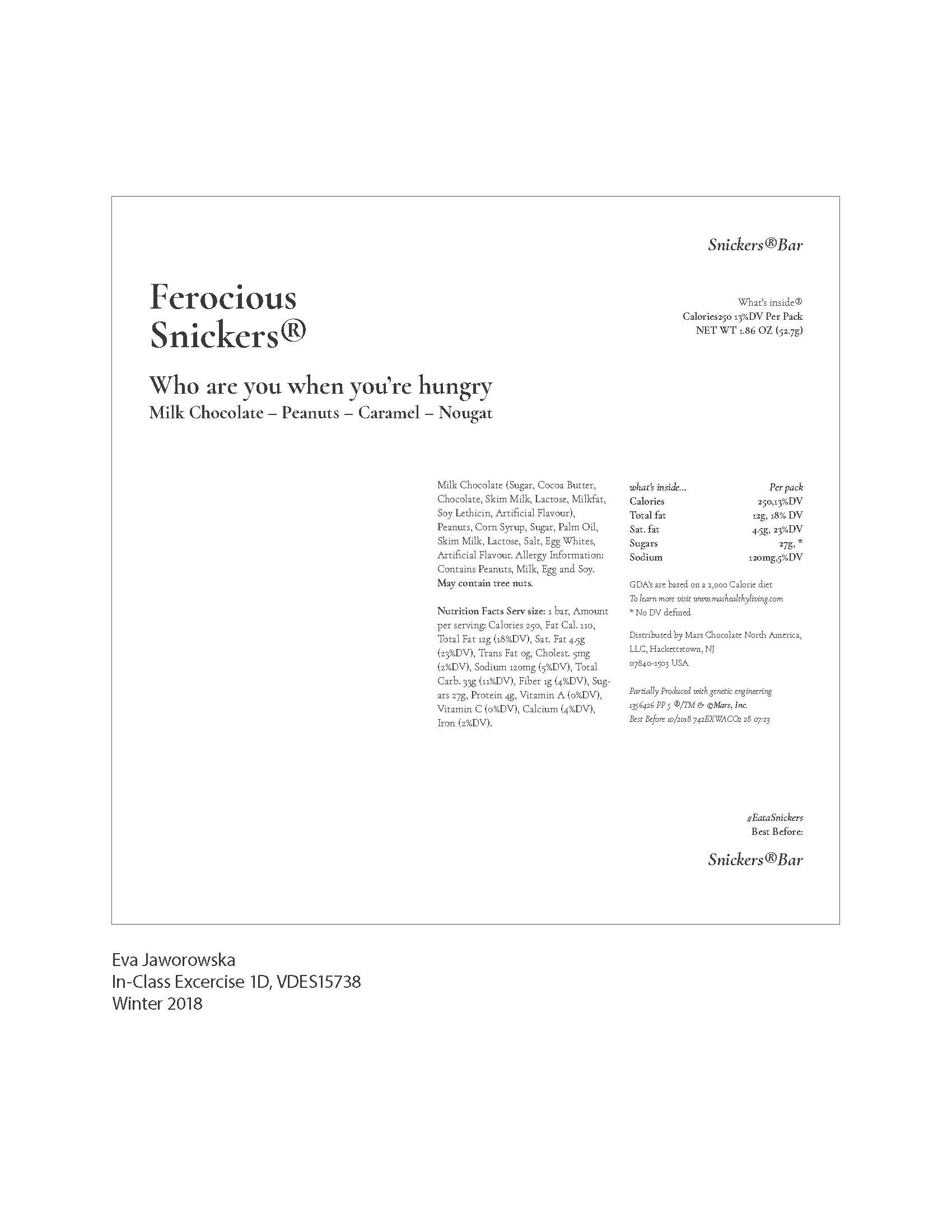
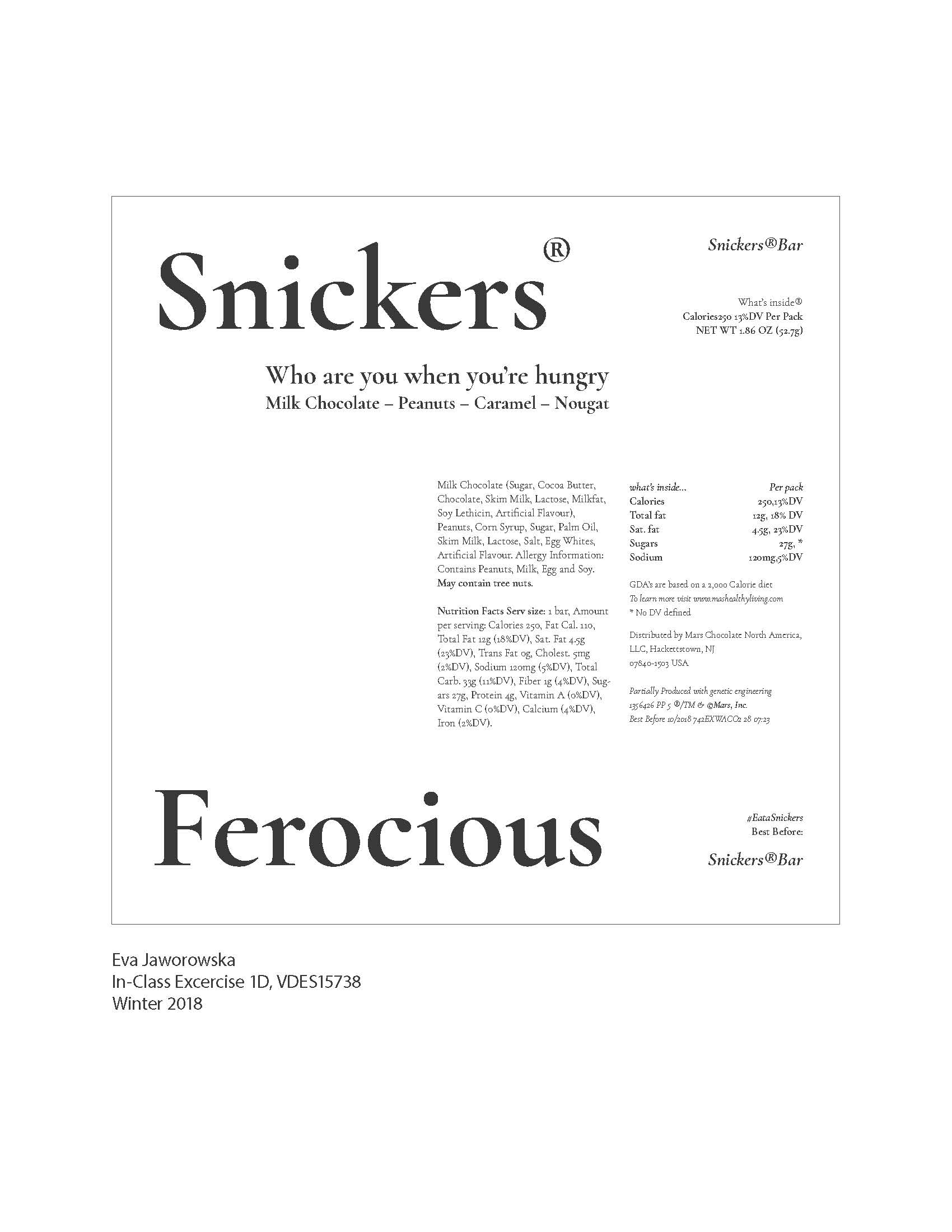
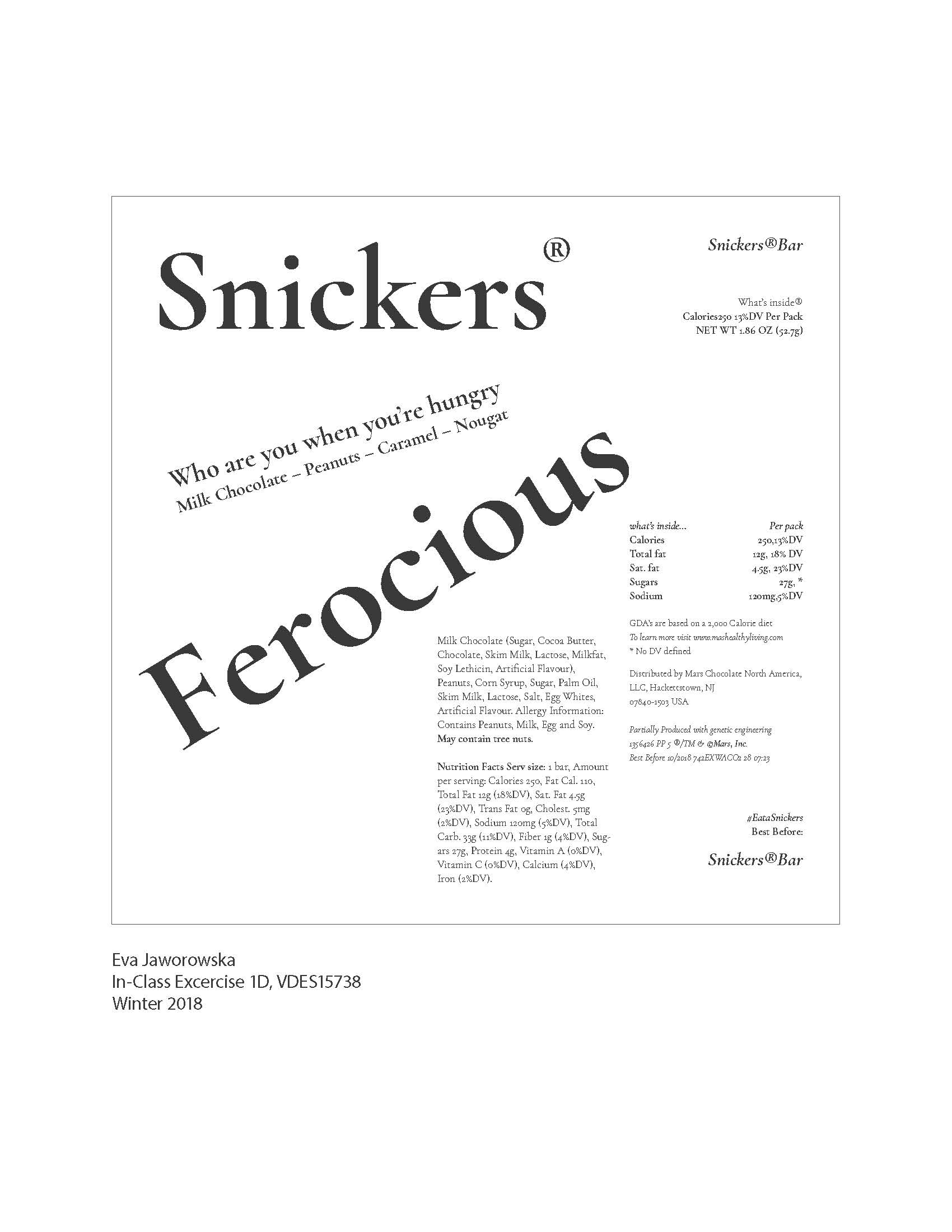
What was really cool about this task, however, wasn’t eating the chocolate. It was to write every little bit of info that was on the wrapper down: using the same font size, same font type, and place it on a page with absolutely no formatting. We then had to divide the information from the wrapper into three levels of categories: Primary Level, Secondary Level and Tertiary Level. Imagine you give all that information to me, and I just have to make sense out of it! Only later, we could re-position chunks of information/text in a way that it would emphasize what’s most important. And as the project progressed, we were allowed to add different font sizes and different font styles, and in the process, completely change the whole design.
The biggest trick perhaps, was not to create a design, but was to build a web page using a CSS grid layout. And the grid, oh the grid mesmerized me! Truly and honestly, I felt like I was walking down a rainbow! A sparkly, majestically radiant rainbow like the one in Mario Kart 8! I hope you get the picture! CSS grid is simply just wonderful!
It made me feel something.
That anything in life is POSSIBLE!



PIECE OF CSS CODE:
#container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 3fr 1fr;
grid-gap: 20px;
padding: 100px;
width: 800px;
height: 800px;
margin: 100px auto 25px auto;
background-color: #fff;
box-sizing: border-box;
}
#container > * {
font-family: ‘Cormorant’, serif;
font-size: 10px;
line-height: 12px;
color: #333;
}
.a {
grid-column: 1 / 4;
grid-row: 1;
}
.b {
grid-column: 4 / 6;
grid-row: 1;
}
If you have to be a bear, be a grizzly!
All that Snickers-chocolate-bar-talk made me hungry! And ferocious. LOL!!!
See you guys in another post. It won’t be about food, I can promise that. 🙂